Tuesday, August 28, 2018
AEM 62 Touch UI extend Path Browser picker window to show file name nodename NOT dc title or jcr title
AEM 62 Touch UI extend Path Browser picker window to show file name nodename NOT dc title or jcr title
Goal
Touch UI Path Browser widget (/libs/granite/ui/components/foundation/form/pathbrowser) shows dc:title metadata for files and jcr:title for folders, in the picker; this post is on extending the widget to always show node name in picker
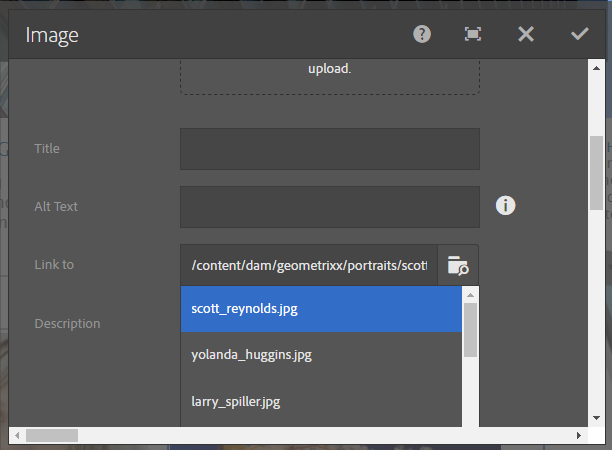
Dialog of foundation image component - /libs/foundation/components/image/cq:dialog/content/items/column/items/linkURL was modified for demo purposes only
For Classic UI check this post
Demo | Package Install
Product - Path Browser Auto Complete

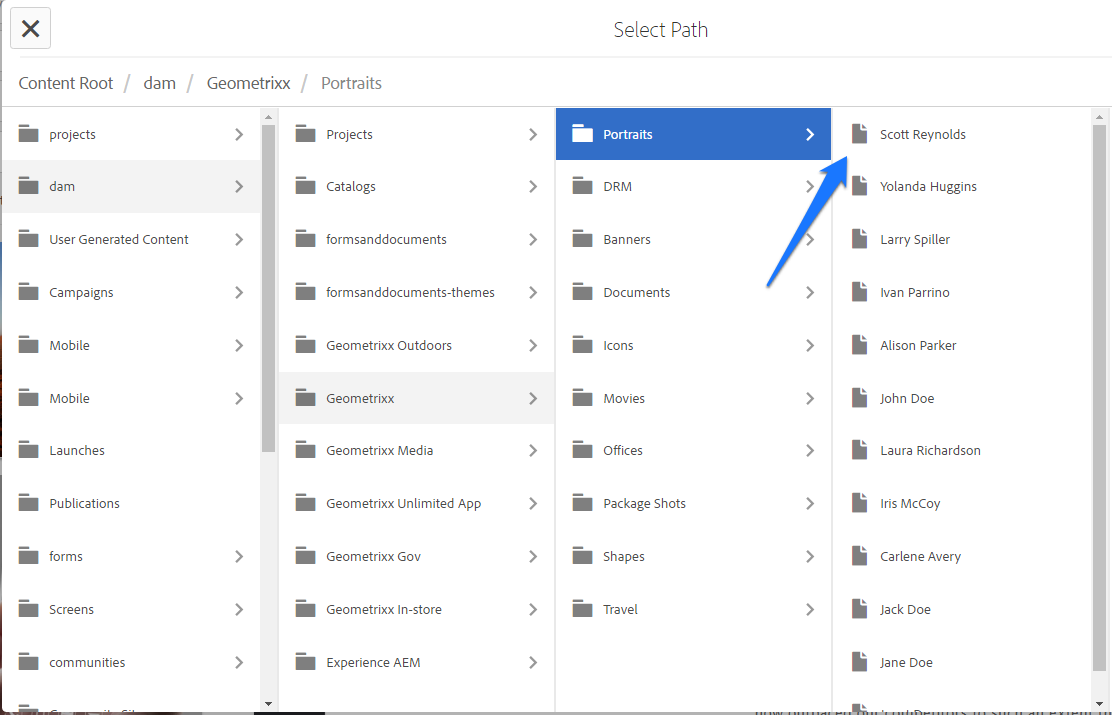
Product - Path Browser Picker

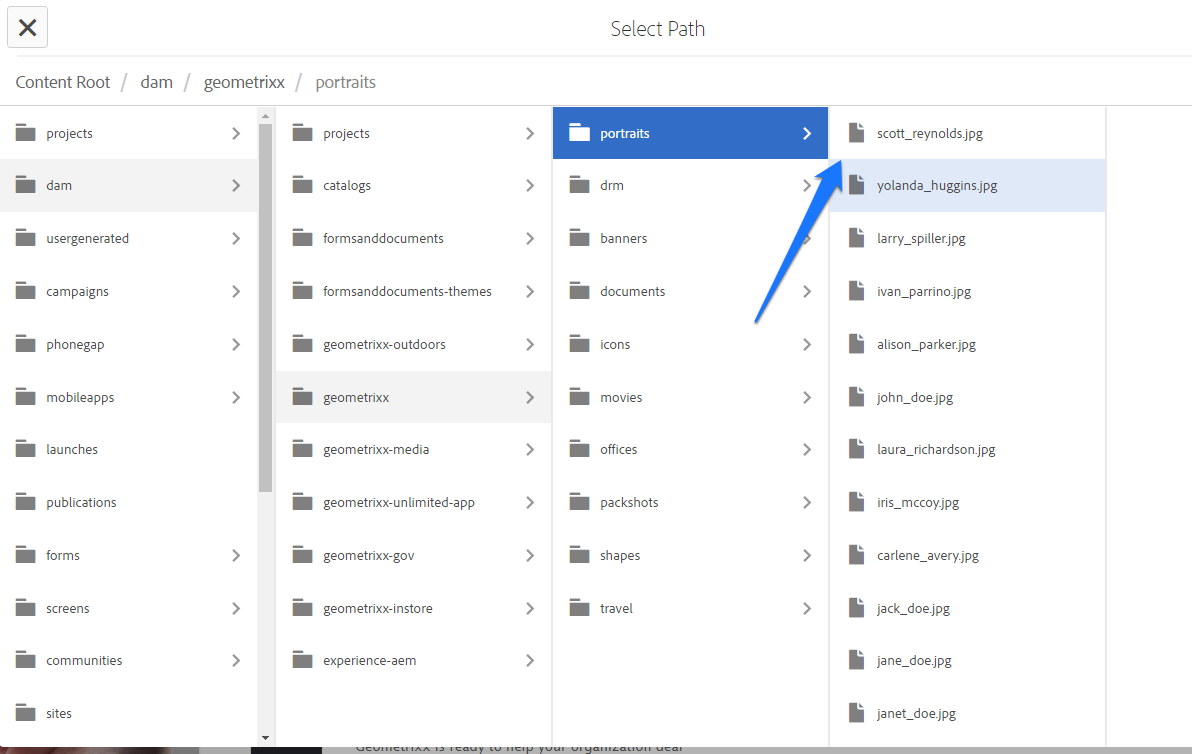
Extension - Path Browser Picker

Solution
1) Login to CRXDE Lite (http://localhost:4502/crx/de) and create folder /apps/eaem-touchui-pathbrowser-picker-show-filename
2) Create node /apps/eaem-touchui-pathbrowser-picker-show-filename/clientlib of type cq:ClientLibraryFolder and add a String property categories with value cq.authoring.dialog and dependencies to underscore
3) Create file (nt:file) /apps/eaem-touchui-pathbrowser-picker-show-filename/clientlib/js.txt and add
show-file-name.js
4) Create file (nt:file) /apps/eaem-touchui-pathbrowser-picker-show-filename/clientlib/show-file-name.js and add the following code
(function ($, $document, gAuthor) {
var LINK_URL = "./linkURL",
COMPONENT = "foundation/components/image";
if(!gAuthor){
return;
}
$document.on(dialog-ready, handlePathBrowser);
function handlePathBrowser(){
var $linkUrl = $("[name=" + LINK_URL + "]"),
editable = gAuthor.DialogFrame.currentDialog.editable;
//if not an image component dialog, return
if((editable.type !== COMPONENT) || _.isEmpty($linkUrl)){
return;
}
var cuiPathBrowser = $linkUrl.closest(".coral-PathBrowser").data("pathBrowser");
if(!cuiPathBrowser){
return;
}
//handle picker columns
extendPicker(cuiPathBrowser);
}
//extend picker to disable columns
function extendPicker(cuiPathBrowser){
var cuiPicker = cuiPathBrowser.$picker.data("picker");
cuiPathBrowser.$button.on("click", function() {
setTimeout(function(){
if(!cuiPicker.columnView){
console.log("EAEM - could not initialize column view");
return;
}
extendColumnView(cuiPicker.columnView);
}, 200);
});
}
function extendColumnView(columnView){
function handler(event){
var $element = event && event.currentTarget ? $(event.currentTarget) : columnView.$element,
$items = $element.find(".coral-ColumnView-item"),
$item, dataValue;
$items.each(function(index, item){
$item = $(item);
dataValue = $item.data("value");
if(_.isEmpty(dataValue)){
return;
}
$item.find(".coral-ColumnView-label").html(getStringAfterLastSlash(dataValue));
});
}
handler();
columnView.$element.on(coral-columnview-load, handler);
columnView.$element.on(coral-columnview-item-select, function(){
// event coral-columnview-item-select is triggered before selected column load
// hope the data gets loaded in 1000 msecs
setTimeout(handler, 1000);
});
}
function getStringAfterLastSlash(str){
if(!str || (str.indexOf("/") == -1)){
return "";
}
return str.substr(str.lastIndexOf("/") + 1);
}
}(jQuery, jQuery(document), Granite.author));