Monday, July 2, 2018
AEM 62 Touch UI Inbox Complete all Selected Items
AEM 62 Touch UI Inbox Complete all Selected Items
Goal
Add Complete all functionality to Touch UI Inbox, to complete the current step of all selected items with one click
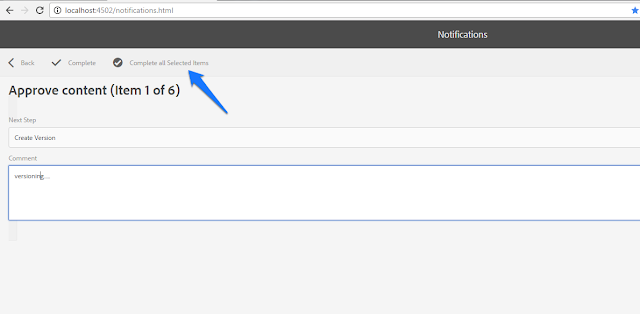
Demo | Package Install | GitHub

Solution
1) Login to CRXDE Lite (http://localhost:4502/crx/de), create folder /apps/eaem-inbox-complete-all
2) Create node /apps/eaem-inbox-complete-all/button/complete-all-selected of type nt:unstructured, with the following properties, for button html
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root
jcr_primaryType="nt:unstructured"
sling_resourceType="granite/ui/components/endor/actionbar/button"
align="right"
class="button primary"
formId="updateworkitemform"
icon="coral-Icon--checkCircle"
text="Complete all Selected Items"/>
3) Create node /apps/eaem-inbox-complete-all/clientlib of type cq:ClientLibraryFolder, add String property categories with value cq.workflow.gui.inbox, String property dependencies with value underscore
4) Create file (nt:file) /apps/eaem-inbox-complete-all/clientlib/js.txt, add
complete-all-selected.js
5) Create file (nt:file) /apps/eaem-inbox-complete-all/clientlib/complete-all-selected.js, add the following code
(function ($, $document) {
var FOUNDATION_CONTENT_LOADED = "foundation-contentloaded",
FOUNDATION_DATA_MODEL_LOADED = "foundation-model-dataloaded",
UPDATE_TASK_FORM = "#updatetaskform,#updateworkitemform",
COMPLETE_TASK = "[type=submit]",
completeAllAdded = false,
doCompleteAll = false, taskData = {},
fui = $(window).adaptTo("foundation-ui"),
COMPLETE_ALL_BUT_URL = "/apps/eaem-inbox-complete-all/button/complete-all-selected.html";
$document.on(FOUNDATION_CONTENT_LOADED, function(){
var $form = $(UPDATE_TASK_FORM);
if(_.isEmpty($form) || completeAllAdded){
return;
}
completeAllAdded = true;
$.ajax(COMPLETE_ALL_BUT_URL).done(addCompleteAllButton);
$form.on(FOUNDATION_DATA_MODEL_LOADED, completeTasks);
});
function setWidgetValue($field, value){
if(isSelectOne($field)){
setSelectOne($field, value);
}else{
$field.val(value);
}
}
function fillFormData(){
if(_.isEmpty(taskData)){
return;
}
var $form = $(UPDATE_TASK_FORM), $field;
_.each(taskData, function(value, name){
$field = $form.find("[name=" + name + "]");
if(_.isEmpty($field)){
return;
}
setWidgetValue($field, value);
})
}
function completeTasks(){
if(!doCompleteAll) {
return;
}
fillFormData();
$(UPDATE_TASK_FORM).submit();
var store = Granite.UI.Extension.DataStore;
if(!store.hasItems()){
doCompleteAll = false;
fui.clearWait();
}
}
function addCompleteAllButton(html){
doCompleteAll = false;
var $completeTask = $(COMPLETE_TASK),
$completeAll = $(html).insertAfter($completeTask);
$completeTask.closest("div").removeAttr("style");
$completeAll.click(function(){
doCompleteAll = true;
var $form = $(UPDATE_TASK_FORM),
store = Granite.UI.Extension.DataStore;
if(store.getSize() > 1){
fui.wait();
taskData = queryParameters($form.serialize());
}
$form.submit();
})
}
function isSelectOne($field) {
return !_.isEmpty($field) && ($field.prop("type") === "select-one");
}
function setSelectOne($field, value) {
var select = $field.closest(".coral-Select").data("select");
if (select) {
select.setValue(value);
}
}
function queryParameters(searchStr) {
var result = {}, param,
params = (searchStr ? searchStr.split(/?|&/) : document.location.search.split(/?|&/));
params.forEach( function(it) {
if (_.isEmpty(it)) {
return;
}
param = it.split("=");
result[param[0]] = param[1];
});
return result;
}
}($, $(document)));